 TESTING TOOLS
TESTING TOOLS Selenium Grid

𝗘𝘅𝗽𝗹𝗼𝗿𝗶𝗻𝗴 𝘁𝗵𝗲 𝗣𝗼𝘄𝗲𝗿 𝗼𝗳 𝗦𝗲𝗹𝗲𝗻𝗶𝘂𝗺 𝗚𝗿𝗶𝗱: 𝗘𝗻𝗵𝗮𝗻𝗰𝗶𝗻𝗴 𝗧𝗲𝘀𝘁 𝗔𝘂𝘁𝗼𝗺𝗮𝘁𝗶𝗼𝗻 𝗘𝗳𝗳𝗶𝗰𝗶𝗲𝗻𝗰𝘆
In the world of test automation, Selenium Grid offers exciting opportunities for parallel execution across multiple environments. In this article, I’ve shared some insights from my experience with setting up and working with Selenium Grid. While this post reflects part of my journey, there’s so much more to uncover! Setting up the grid and witnessing its seamless execution is truly rewarding. It's an essential tool for anyone aiming to scale their testing across different machines and browsers.
As I continue my exploration of Selenium Grid, I look forward to diving deeper into its potential and would love to hear about your experiences or strategies for optimizing grid configurations.
Thanks for reading!
#TestAutomation #SeleniumGrid #QA #SoftwareTesting #AutomationEngineering #LearningAndDevelopment #ContinuousImprovement #AutomationTesting #GridTesting #TechCommunity #SoftwareQuality #AutomationFramework #QualityAssurance #Selenium
What is Selenium Grid?
Selenium Grid is a powerful tool within the Selenium suite that enables parallel execution of tests across multiple machines and browsers. By distributing test execution, Selenium Grid ensures faster test completion and allows testing under varied environments. It’s especially useful in achieving cross-browser and cross-platform testing, where tests need to be run on diverse browser configurations and operating systems.
Working Procedure of Selenium Grid
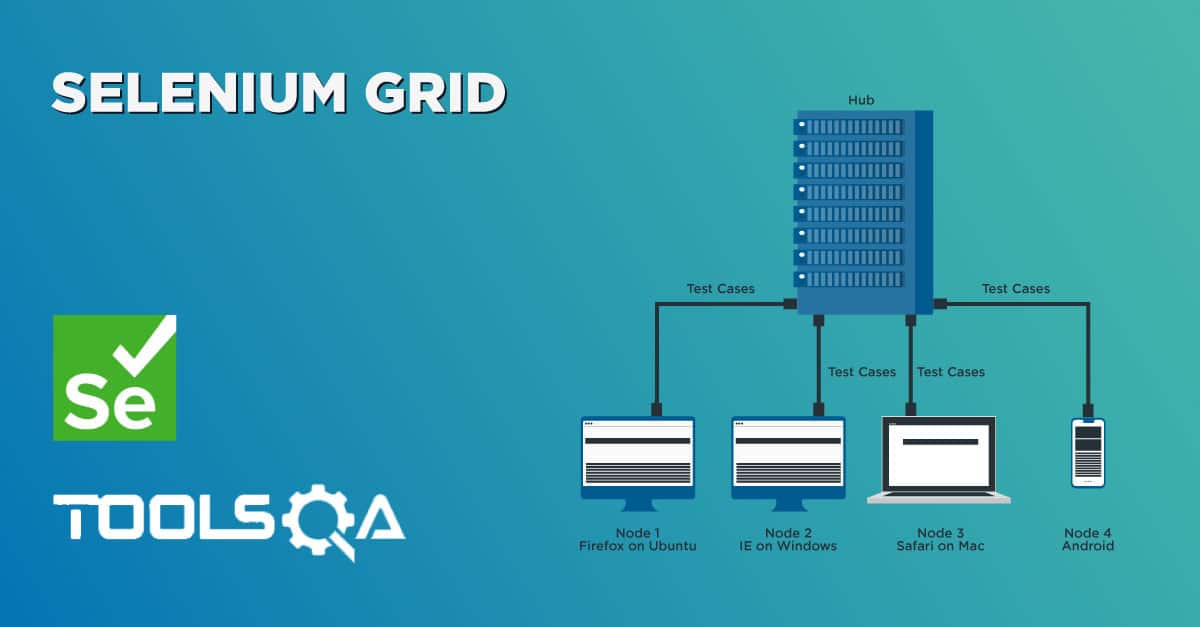
The Selenium Grid operates on a client-server model, where the Hub acts as the central controller, and the Nodes are the machines that execute tests. Below is a detailed explanation of how the Hub and Nodes work together to distribute and execute tests.
Test Initiation: The process begins when a test script is executed, typically using a Selenium WebDriver. The test script defines the desired capabilities, such as the browser type, version, and platform. These capabilities are sent to the Hub, which is the entry point for all test requests in the Selenium Grid.
Hub and Node Communication: The Hub serves as the central server in Selenium Grid. It is responsible for receiving test requests from clients and determining the appropriate Node to execute the test. A Node is a machine (either physical or virtual) that is connected to the Hub and can run a specific configuration of browsers and operating systems. The Hub uses the requested capabilities to find a matching Node. For example, if the test requests to run on Google Chrome on Windows 10, the Hub will search for an available Node with this configuration. If such a Node is found, the test will be dispatched to that Node.
Node Execution: Once a suitable Node is selected, it launches the desired browser and begins executing the test. The Node communicates back to the Hub, reporting the status of the test execution. After the test is complete, the Node sends the results (such as pass/fail) back to the Hub, which in turn communicates the results to the client that initiated the test.
Parallel Test Execution: One of the key benefits of Selenium Grid is its ability to execute multiple tests in parallel across various machines. By distributing tests across multiple Nodes, Selenium Grid dramatically reduces the total time required to run a large test suite. This parallel execution is crucial when performing cross-browser or cross-platform testing, as tests can run on different browsers and operating systems simultaneously.
Load Balancing: The Hub also manages load balancing between Nodes. It ensures that tests are evenly distributed to avoid overloading a single Node. If a Node is already executing multiple tests, the Hub can assign new tests to other available Nodes. This load balancing ensures efficient resource usage and helps to optimize the overall test execution process.
Results Collection: After the test execution is completed on the Node, the Node sends the results (whether the test passed or failed, including any logs or screenshots, if configured) back to the Hub. The Hub then compiles the results from all the Nodes involved in the test execution and sends them to the client that initiated the test. This ensures that the client gets comprehensive feedback on the test execution, including the success/failure of each test and relevant logs or reports.
How Grid Helps in Automation Coverage
•Faster Feedback: Accelerates testing cycles by running tests concurrently.
•Enhanced Test Coverage: Covers a wider range of configurations in less time.
•Improved Test Reliability: Ensures that the application functions correctly in diverse environments.
Testing Coverage with Grid
•Compatibility Testing: Validates application behavior across different browsers, OS versions, and devices.
•Regression Testing: Quickly revalidates existing functionalities with every new update.
•Scalability Testing: Assesses performance under high user load by simulating multiple users.
Grid with Docker, CI/CD, and Cloud
•Docker: Dockerizing Selenium Grid allows easy setup and scaling. Containers ensure consistent environments across all nodes.
•CI/CD: Grid integrates seamlessly with CI/CD tools like Jenkins, enabling automated test execution as part of the build pipeline.
•Cloud: Using Selenium Grid with cloud services like BrowserStack or Sauce Labs eliminates the need for physical machines while providing access to a wide range of environments.
Grid with Jenkins
By integrating Selenium Grid with Jenkins:
•Automated test suites can run on schedule or trigger on code commits.
•Test results can be visualized directly in Jenkins dashboards.
•Supports distributed builds and parallel test execution.
Scenario-Based Examples
Example 1: Compatibility Testing
You need to ensure that a shopping cart feature works on Chrome, Firefox, and Safari.
Using Selenium Grid:
•Set up nodes with different browsers.
•Execute tests concurrently, validating the cart functionality across all browsers.
Example 2: Multi-Platform Testing
A travel booking site needs testing on Windows, macOS, and Linux.
With Selenium Grid:
•Configure nodes for each OS.
•Execute platform-specific test cases to validate seamless user experience.
Example 3: Continuous Integration Testing
In a CI/CD pipeline:
•Push code changes to the repository.
•Jenkins triggers the test suite, which runs on a Dockerized Selenium Grid.
•Feedback on test results is instantly available.
Example 4: Scalability Testing
To simulate 100 users accessing a web app, Selenium Grid distributes tests across multiple nodes to replicate user actions.
Best Use Cases for Selenium Grid
Frameworks:
•BDD Frameworks (e.g., Cucumber): Grid ensures that feature files are tested in multiple environments.
•Modular Frameworks: Tests can be divided into reusable modules, executed in parallel across nodes.
•Data-Driven Frameworks: Data sets can be processed concurrently for faster validation.
Practical Applications:
•Cross-browser compatibility checks.
•Testing in Agile and DevOps pipelines.
•Validating multi-lingual applications by configuring nodes with different language settings.
Why Use Selenium Grid?
Selenium Grid provides a range of benefits that make it an essential tool in modern software testing, especially for teams focusing on cross-browser testing and scalability. Below are key reasons why using Selenium Grid is beneficial:
Parallel Test Execution: By distributing tests across multiple machines and environments, Selenium Grid significantly reduces the total test execution time. This is especially useful when running large test suites or when a project needs to be tested across different browsers and platforms simultaneously.
Cross-Browser and Cross-Platform Testing: Selenium Grid enables you to run tests across multiple browsers (Chrome, Firefox, Safari, etc.) and operating systems (Windows, Linux, macOS). This ensures your application is thoroughly tested in different environments, increasing test coverage and reducing the chances of environment-specific bugs.
Scalability: As your testing needs grow, Selenium Grid allows you to scale up your testing infrastructure easily. You can add more Nodes to the Grid as required, each with different browser configurations. This flexibility makes Selenium Grid an ideal solution for teams working with multiple test cases, environments, and browsers.
Efficient Resource Utilization: Selenium Grid allows better utilization of resources. With multiple Nodes connected to the Hub, the testing workload is distributed, preventing any single machine from being overwhelmed. This ensures that each test runs in its own isolated environment, which minimizes the impact of resource contention.
Faster Feedback and Continuous Integration: Selenium Grid is often integrated into CI/CD pipelines, enabling faster feedback on code changes. By running tests in parallel across multiple environments, developers get quick and comprehensive feedback, which supports continuous integration and continuous delivery practices.
Cost-Effective: Selenium Grid can be set up on low-cost machines, virtual machines, or cloud infrastructure, making it a cost-effective solution. You can use existing resources more efficiently, reducing the need for dedicated hardware.
Drawbacks and Overcoming Them
Drawbacks
•Complex Setup: Requires configuring multiple machines and maintaining a network.
•Resource Intensive: Needs sufficient hardware to handle multiple nodes.
•Debugging Challenges: Failures can be hard to trace in a distributed setup.
Overcoming Challenges
•Use Docker to simplify setup and ensure consistency.
•Leverage cloud-based services for on-demand environments.
•Implement detailed logging and monitoring to aid debugging.
Conclusion
Selenium Grid is a cornerstone of modern test automation. By enabling distributed test execution, it reduces execution time and enhances test coverage across diverse environments. Its integration with tools like Docker, Jenkins, and CI/CD pipelines makes it indispensable for scalable and efficient testing solutions. While it presents some challenges, these can be mitigated with the right tools and strategies, ensuring robust and reliable testing workflows.